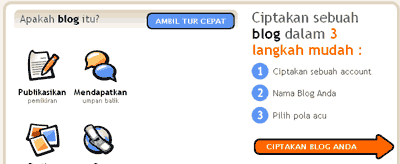
So.. untuk Utak-atik template kali ini, kita akan mencoba menjiblak tampilan halaman log'in blogger ini untuk di jadikan sebuah template blog. dan mungkin juga nantinya kita pun bisa menjiblak layout web yang lainnya. kekekekek. - Ups !!! sorry bukan sy ngajarin phishing atau menjiblak hasil karya orang lain lo. Namun menurut saya sebuah ide itu tidak berdiri tunggal atau berdiri sendiri , seperti halnya Edison menemukan lampu pijar berangkat dari melihat, menjiblak kemudian berkembang menjadi sebuah karya yang Original. Ok deh dari pada semakin melantur tulisannya mari kita mulai menjiblak halaman log'in blogger tersebut.Blogger Layout
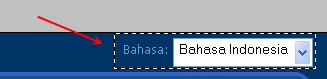
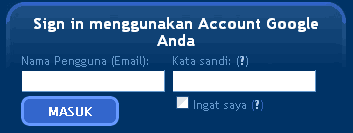
 Layout ini bagi penguna blogger sudah tak asing lagi, karena setiap log'in dan logout dari blogger, pasti kita akan melihatnya. dan kalau ngga salah, saya pernah melihat juga free template yang tampilanya mirip dengan halaman login blogger ini.
Layout ini bagi penguna blogger sudah tak asing lagi, karena setiap log'in dan logout dari blogger, pasti kita akan melihatnya. dan kalau ngga salah, saya pernah melihat juga free template yang tampilanya mirip dengan halaman login blogger ini.Capture.
Pertama kita capture dulu halaman blogger ini, - ( jika anda sedang log'in coba logout dulu ). untuk capture-nya kita bisa mengunakan tombol Print Screen di keyboard atau bisa mengistall program capture seperti SnagIt. atau juga untuk penguna browser FireFox bisa install Add ons FireShot Atau ScreenGrab .Photoshop.
Kemudian hasil capture-nya kita olah dan edit dalam program photoshop.
1. Setelah terbuka photoshop na. yang pertama saya pilih bagian atas ini dengan mengunakan marquee tool
kemudian saya gunakan Eyedropper tool untuk menyesuaikan warna . Setelah palet warna SetForeground Color na berubah menjadi biru seperti warna background layout blogger , kemudian gunakan Paint Bucket Tool untuk menutup bagian tersebut.
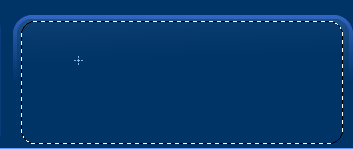
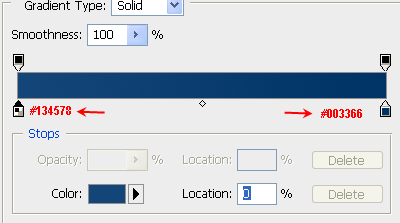
3. Buat New layer - Kemudian saya tutup juga bagian form loginya, dengan mengunakan marquee tool, dan saya beri modify smoot sample radius 10 px. setelah itu saya tutup megunakan gradient tool. warnanya #134578 dan #003366.
Hasil Penutupan.

4. New layer - kemudian tutup juga untuk bagian content, beri smoot sample radius 10px. - warnanya sesuaikan dengan warna content ini. 
Hasil Penutupan :
5. New Layer - kemudian masih dengan marquee tool dan smoot sample radius 10 px. buat juga gambar untuk bagian footernya.![]()
6. hasilnya akhirnya seperti ini.
7. Gunakan sebuah Guides, kemudian potong dengan Crop tool untuk bagian-bagian
- Untuk bagiab background
- Untuk bagian header
- Untuk Bagian header dua
- Untuk bagian Navigasi .
- Untuk bagian Outer-Wrap
- Untuk bagian footer.
Image File dan Psd File
Tadinya Saya telah mengupload cara memotong-motong gambar-nya ke eazy share, cuman sayangnya anda mesti sabar menunggu.
Namun untuk file gambar yang telah saya potong-potong berikut file Psd-nya saudara bisa donlot di mediafire.
Coding Layout.
Sekarang buat blog baru kemudian pilih Template Minima untuk membuat layout ini.
Setelah itu buka Tab Edit Html.
/* tambahkan selector dan ganti properti yang di tandai dengan tulisan yang di pertebal atau di beri warna.
Menganti warna body background dalam variable definitions.
/* Variable definitions
====================
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Tambahkan kode di bawah untuk menghilangkan Navbar Blogger karena kita tidak memerlukannya.
/* Use this with templates/template-twocol.html */
#navbar-iframe {
display : none;
height : 0;
visibility : hidden;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Kemudian tambahkan juga di bawahnya ( bisa juga di atasnya ) kode ini.
* {
margin:0px;
padding:0px;
outline:0px;
}
Dalam file donlot ada folder image yang di sertakan, upload semua gambar tersebut ke image hosting ( photobucket, googlepages dll ). gambar yang pertama di tambahkan untuk body. file gambarnya " bg.gif "
body {
background:$bgcolor url(http://alamat gambar kamu/bg.gif) repeat-x left top;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahui perubahannya */
Selanjutnya menambahkan gambar untuk bagian header-wrapper . file gambarnya " hd.gif " .
Selain itu mengubah ukuran lebar header, nilai margin dan menghilangkan border.
/* Header
-----------------------------------------------
*/
#header-wrapper {
background: url(http://alamat gambar kamu/hd.gif) no-repeat center top; width:788px; /* mengubah ukuran lebar bagian header */
height:175px; /*dekclarasi nilai tinggi ukuran gam header */
margin:0 auto;
border:none; /* atau hilangkan saja properti ini */
}
kemudian hilangkan juga properti border di kode header ini.
#header {
margin: 0px;
border: none; /* atau hilangkan saja */
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:0px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
Di akhir kode untuk header yakni.
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
tambahkan di bawahnya kode ini.
#navigasi{
position:relative;
height:64px;
background:url(http://alamat gambar kamu/nav4.gif) no-repeat;
padding:0px 20px;
}
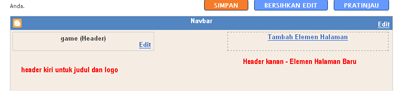
karena kode di atas merupakan tag Id baru, maka dalam html-nya kita perlu menambahkan tag/elemen html baru pula.
jadi cari kode di bawah dalam tag Html. dan lihat penambahan di antaranya.
/* nantinya di antara
Rabu, 04 Mei 2011
Editing Layout Blog
Langganan:
Posting Komentar (Atom)






0 komentar:
Posting Komentar