
Nih trik sebenernya di ajarin sama temenku Ghulam Ridho, sekarang saya mau Repost lagi dengan script yang sedikit di edit-edit ala adjie brotot. Ok Langsung aja di mulai.
1. Login Ke Blog anda (kalau blog saya berarti anda hacker)
2.
3. Cari Kode Seperti ini
<b:widget id='BlogArchive2' locked='false' title='Nama_Widget_Anda' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
Nama_Widget_Anda diganti dengan judul widget Arsip Blog anda
4. Lalu Tambahkan Kode ini di bawah <div class='widget-content'>
<div style='overflow:auto; width:auto; height:250px;'>
250px bisa di sesuaikan dengan kebutuhan
5. sekarang tengok sedikit ke bawah, cari kode seperti ini
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
6. sekarang tambahkan sebuah kode </div> di atas <b:include name='quickedit'/>
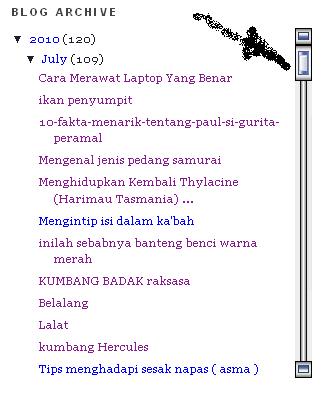
7. Maka Hasilnya akan seperti ini :
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog Ini' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:auto; height:250px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
8. Save, lalu selesai deh!



0 komentar:
Posting Komentar